使用 JsDelivr作为CDN 加速服务
文章目录
【注意】最后更新于 July 14, 2020,文中内容可能已过时,请谨慎使用。
什么是JSDelivr
jsdelivr 是一个免费的开源的快速的 cdn, 官方地址
为什么使用 jsdelivr
对于个人用户而言,使用cdn的场景的场景和需求并不多,图床,web端的文件访问.这些功能当然也有很多cdn的服务商提供服务,首先jsdelivr的优势就是 免费, 速度对于个人用户来说是完全够用的,而且还是https的资源,避免了我们在https的站点上引用一些http的资源时由于浏览器对于安全的问题而将资源屏蔽掉,从七牛云转过来就是因为七牛云的https服务是收费的
如何使用
官方有三种使用方式,官方推荐的是第一种,本文使用的是第二种,也就是github,做前端开发的朋友喜欢使用npm也可以将包发布出去
首先创建一个Github仓库
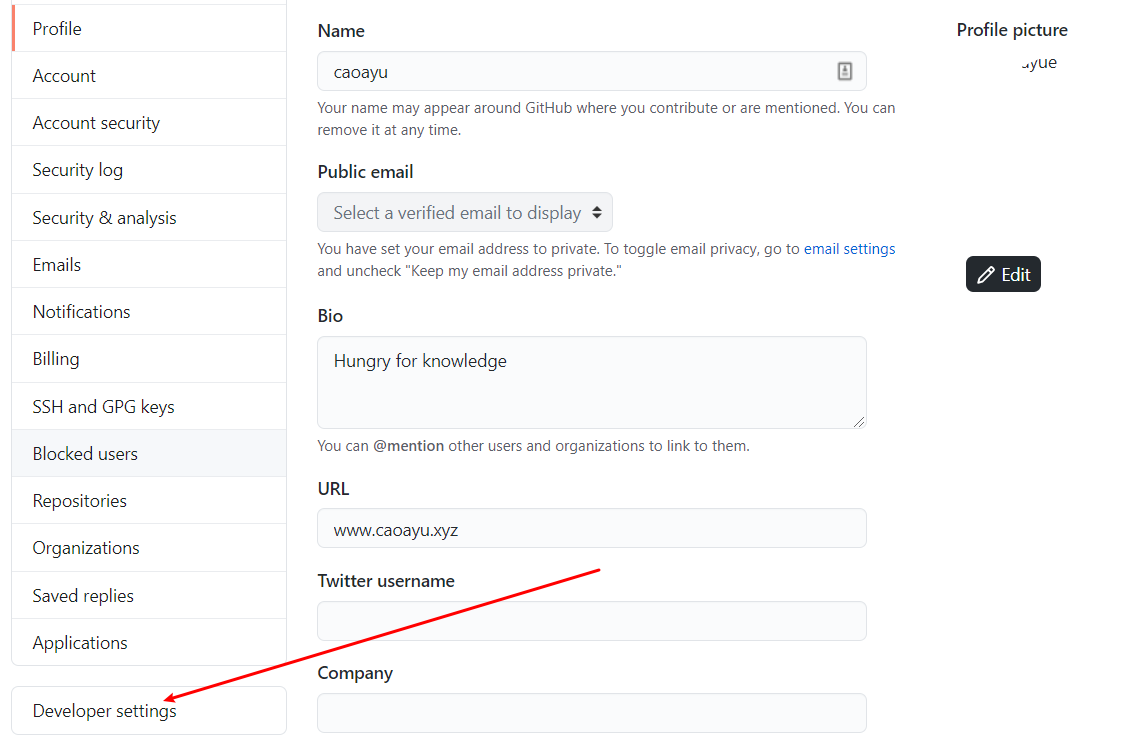
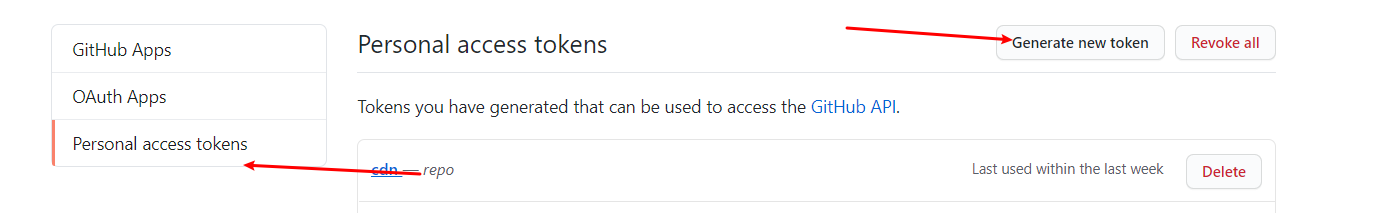
创建完成后去个人中心设置里,新建一个 token


权限只给一个 repo 即可,保存生成的token,以后不能再显示出来了
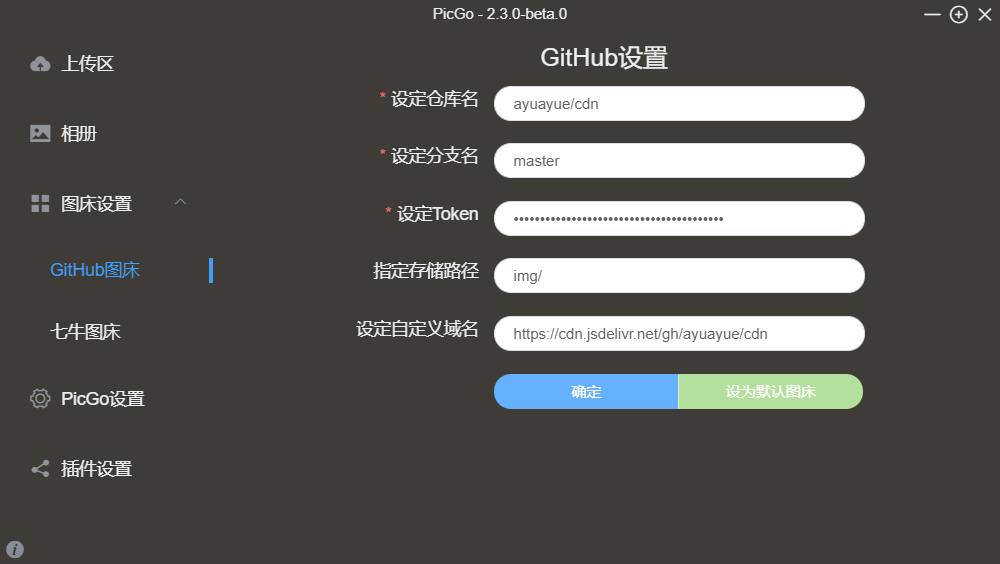
使用 PicGo 配置Github 图床
按照图片进行配置

配置完成后上传一个图片进行测试,测试完成后即可正常使用
配合Typora使用
前面几篇文章讲到过使用picgo + typora, 这里展示下具体的效果
演示视频
上传视频时遇到的问题
由于录制的是MP4格式的视频,在上传到cdn后发现只能播放音频,没有视频,原因是: MP4 AVC 格式的视频才能在网页上正常显示,使用转码工具转码就可以了
 个人内容记录
个人内容记录