hexo 图片显示问题及使用typora设置图片路径
文章目录
【注意】最后更新于 April 19, 2020,文中内容可能已过时,请谨慎使用。
hexo本地图片显示问题
使用hexo生成静态资源后,由于url的问题会出现图片加载的问题,现在网上的文章及官方的解决方案大概分为三种:
- 将图片放入
source/images目录下,每次generate都会生成图片,在使用相对或绝对路径进行引用
-
配置
hexo的_config.yml文件, 将post_asset_folder设置为true, 这样每次new 生成一个文章时都会同步生成一个同名的文件夹,然后设置相对或绝对路径. -
使用
hexo官方的解决方案,使用模版变量,{% asset_img slug [title] %}
但是在配置过程中发现这三种方式都多多少少存在一些问题,前两中首页跟内容页会有一个加载失败的问题,而第三种则失去了markdown的意义.
解决方法:
|
|
效果如下:

hexo s 后测试

配置typora进行本地图片的粘贴及正常显示
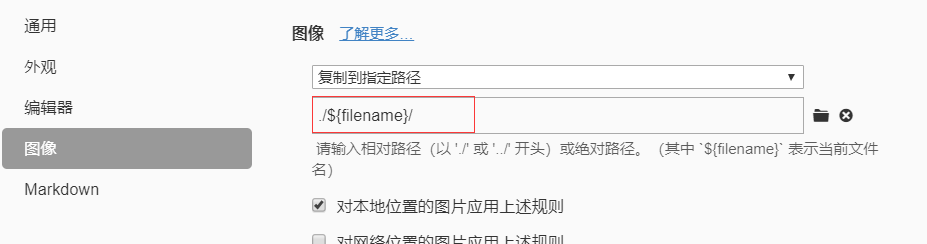
设置typora,图像

以后直接粘贴图片就可以自动保存到 hexo 配置的 post_asset_folder 文件夹里,自动渲染了
注意修改图片路径中的 \ 为 / ,并且不带 .或者./ 直接写目录/图片
此种方式如有文件夹中存在中文则会url转码,也会显示不正常,解决方法: new 文件时使用英文名,手动设置文章标题即可
 个人内容记录
个人内容记录