重新部署hexo
文章目录
【注意】最后更新于 May 10, 2020,文中内容可能已过时,请谨慎使用。
问题所在:
改用了自己服务器搭建hexo后,也实现了gitalk的初始化,但是要git同步以及每次都要重新部署,制作很多定时任务,有时还会执行失败,导致还要手动的去修改和部署,并没有实现自动的部署,还是比较鸡肋,所以使用新的解决方案,来实现真正的自动化.
准备工作:
- 前几篇文章为了安全问题把仓库改为了私有,现在重新使用
travisCI平台,使用token变量,也就可以防止token的泄漏,但是由于git中有版本库,所以不打算重新改为公共库,然后删除分支重新push,决定保持私有 - 放弃
hexo的server和deploy服务,改为nginx作为应用服务器,服务器只保留generate后的静态文件,配置更加灵活,可以直接映射80端口,也可以使用反向代理映射到不同的端口 - 使用
github提供的hooks功能,监测github仓库的提交记录,如果提交了修改则服务器自动pull每次的更改,以实现真正的自动部署 - 保留
github的hexo分支,继续多端,多设备push,更专注与文章的编写
开始
-
关于
travis的使用及变量的添加,前面的文章有说过,此处不做重复,说一下将gitalk初始化需要的token加入到配置文件的变量中,并使用travis自动执行初始化首先将根下的
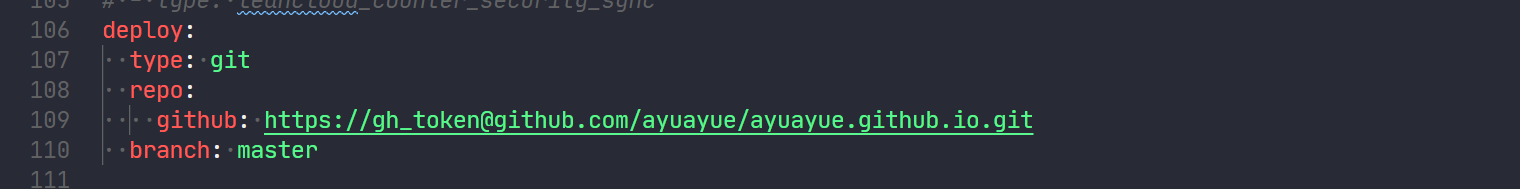
_congif.yml设置deploy仓库
将
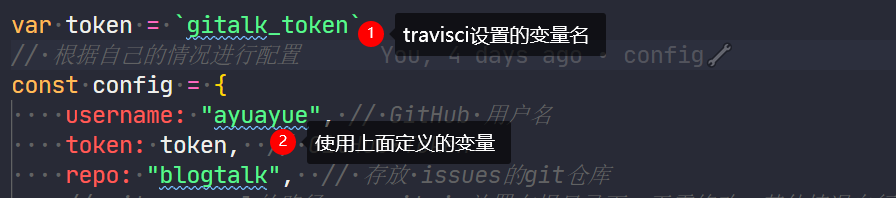
gitalk仓库的token加入到travisci的变量中,修改gitalk.init.js
最后,修改根下的
.travis.yml
-
修改
package.json文件,不再使用npm run的方式,将script里的代码去掉即可,或者不改动,不使用npm run命令启动,进入服务器开始执行一些配置配置
nginx将80端口映射到git仓库的master分支的public目录下,如果使用nginx访问不了,首先重启nginx使配置生效,如果报404,可能使路径设置有问题,如果报403,则是权限问题,可以修改目录的组权限,chown -R nginx:nginx dirname,具体情况可以百度,有很多的解决方案,如果有问题解决不了,不要急躁而像无头苍蝇一样没有方向目标,多想想流程,过程中发生了什么,比如nginx的启动过程,为什么报错,权限分为几种,什么是所有者和用户组,多带着思考去看待问题,而不是直接去搜索引擎,搜索引擎也只是一个参考,不应该作为一个依赖的东西,不做思考没有什么效果,就算解决了也是搜索引擎解决的,对自己的提高和独立思考能力不太友好 -
这篇先说这么多,下篇开始使用
github的hooks使服务器自动拉取仓库的变动代码(主要是到这里我还没有实现,需要自己去部署一遍)
 个人内容记录
个人内容记录