为hexo增加gitalk评论系统
文章目录
【注意】最后更新于 May 5, 2020,文中内容可能已过时,请谨慎使用。
所有操作再hexo next主题的基础上完成
准备工作:
- 新建一个
github仓库,使用issues作为评论容器- 注册
gitalk,获取id,secret- 给页面增加
gitalk元素及引入gitalk样式表及js文件
开始:
-
先新建一个仓库,名为
blogtalk,默认开启了issues功能,不用再设置 -
创建一个
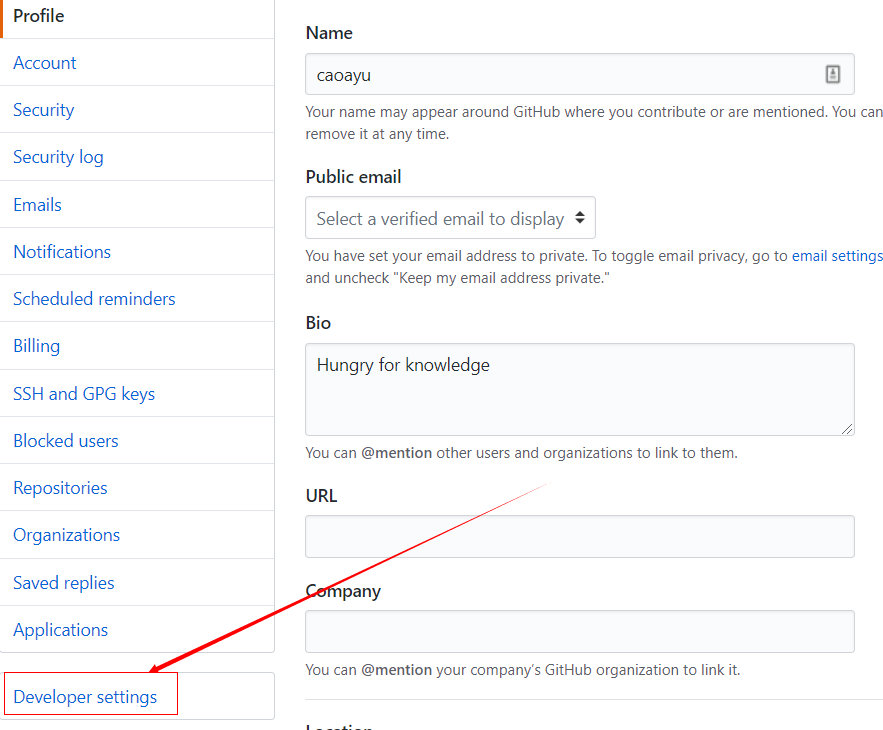
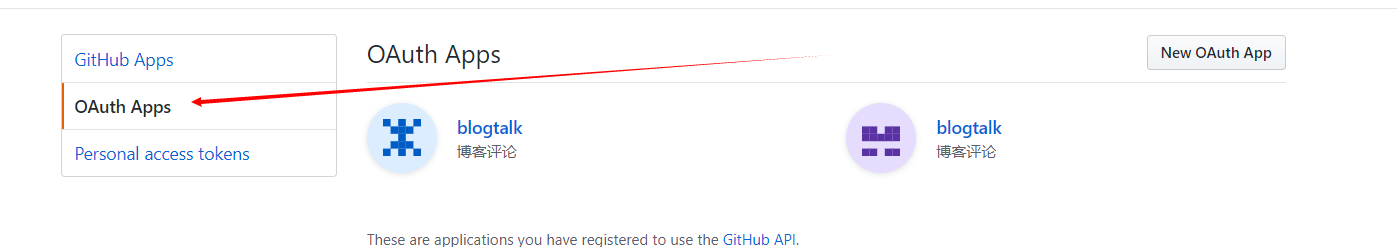
OAuth Apps,进入github的个人设置页面

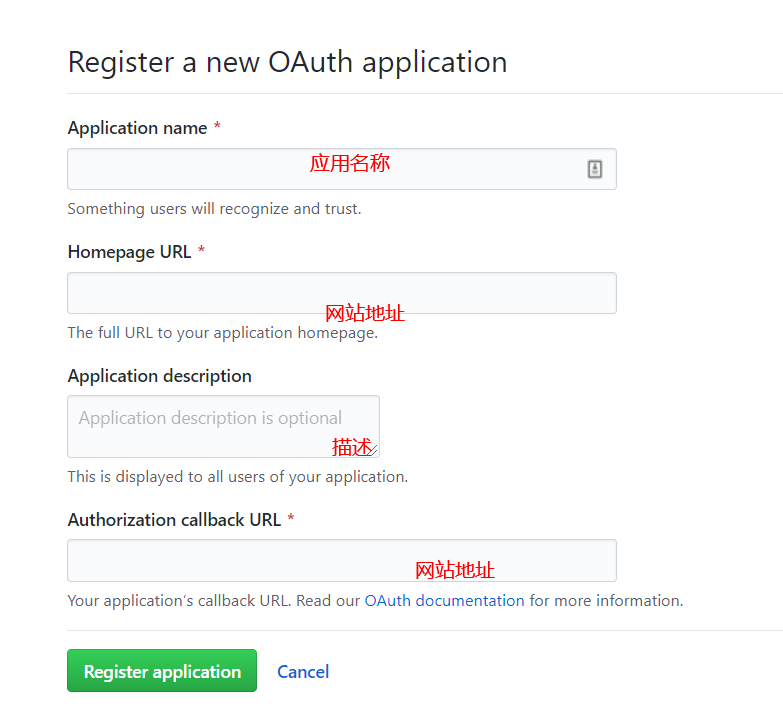
new OAuth App

拿到id跟secret
-
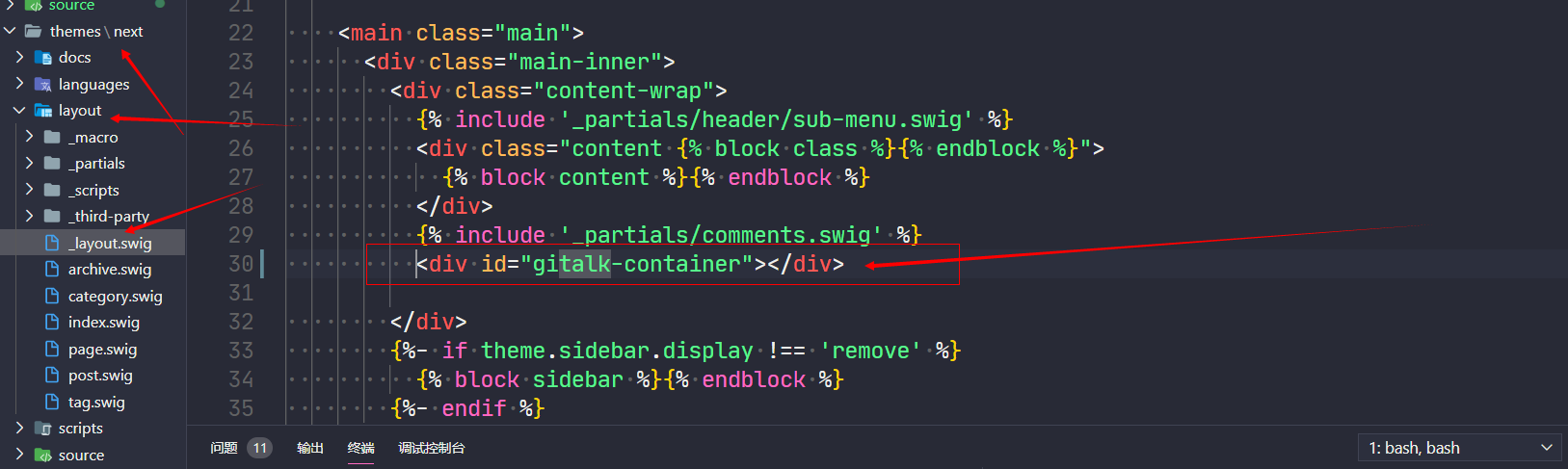
加入页面元素,并修改配置文件
先加入
div容器

为了加速css及js文件的加速并且防止cdn链接出现问题而导致评论无法使用的情况,将cdn的css,js文件下载到本地使用
|
|
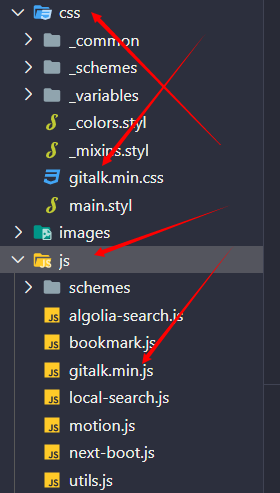
将上面的两个文件下载下来保存到主题文件夹下的css,js文件夹下

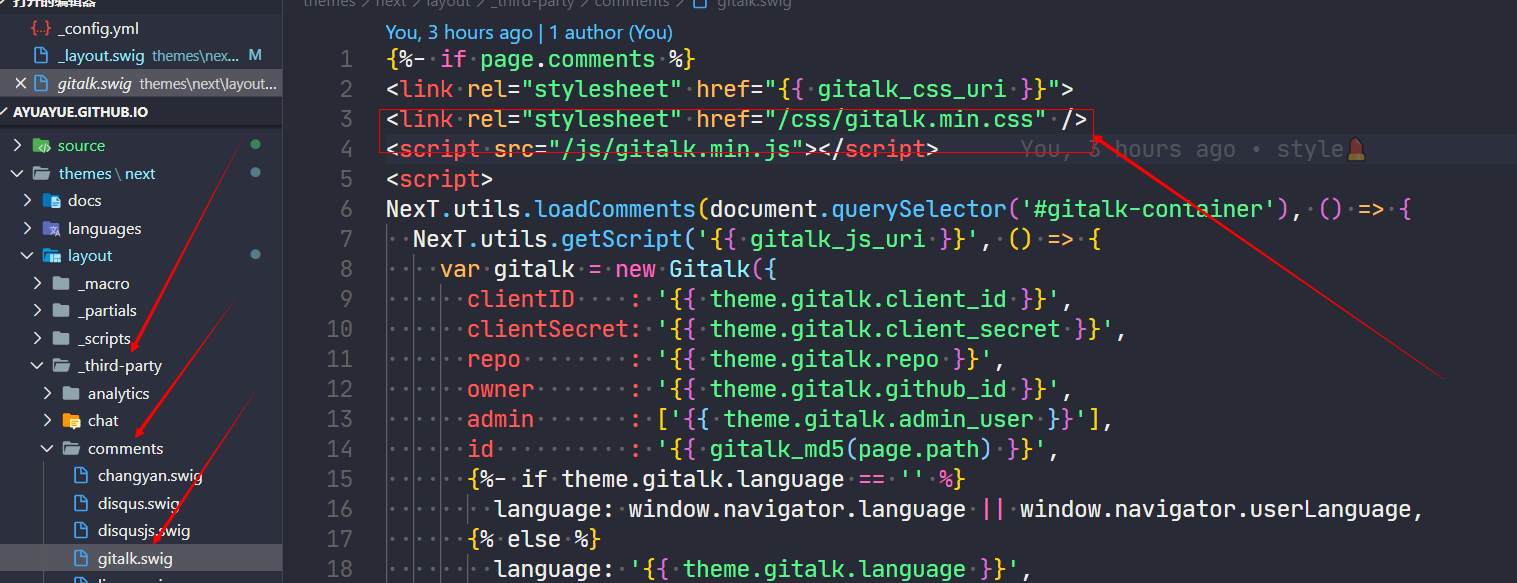
修改布局文件中的gitalk,修改资源的加载路径

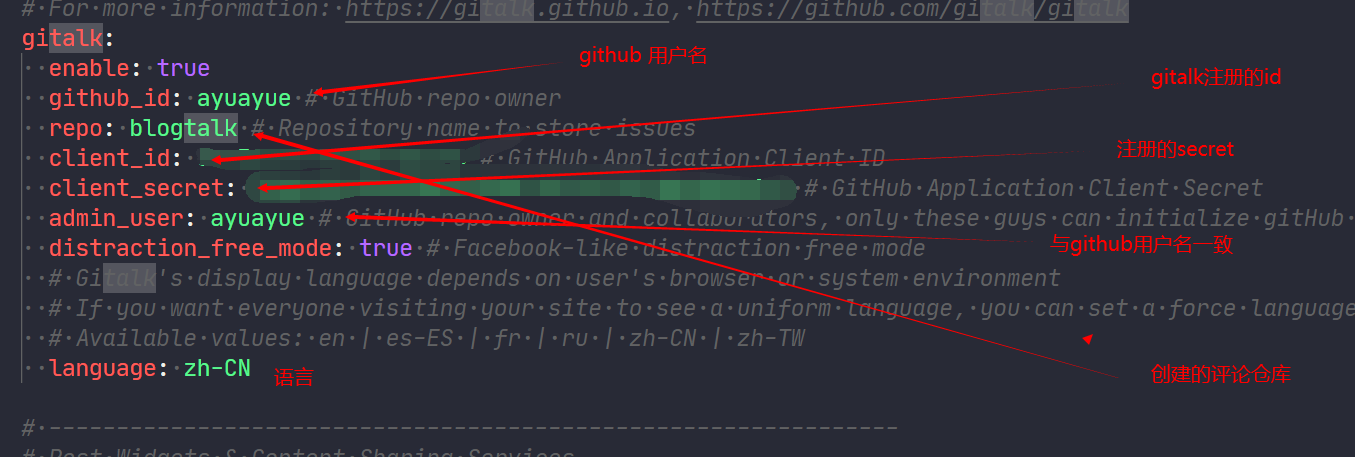
最后一步,修改配置文件

|
|
 个人内容记录
个人内容记录