JetBrains 集成开发环境常用插件-快捷键-内存优化
文章目录
【注意】最后更新于 June 5, 2020,文中内容可能已过时,请谨慎使用。
JetBrains 集成开发环境常用插件-快捷键-内存优化
工欲善其事必先利其器.
在开发过程中,一个称手的工具对我们开发的提高是非常大的,用的好帮助可以早下班,减少我们的手部磨损及眼睛的疲劳.
每个人的习惯不同,对插件的使用体验也是不尽相同,这里推荐一些普遍被接受并排名比较靠前的插件,效率满满
-
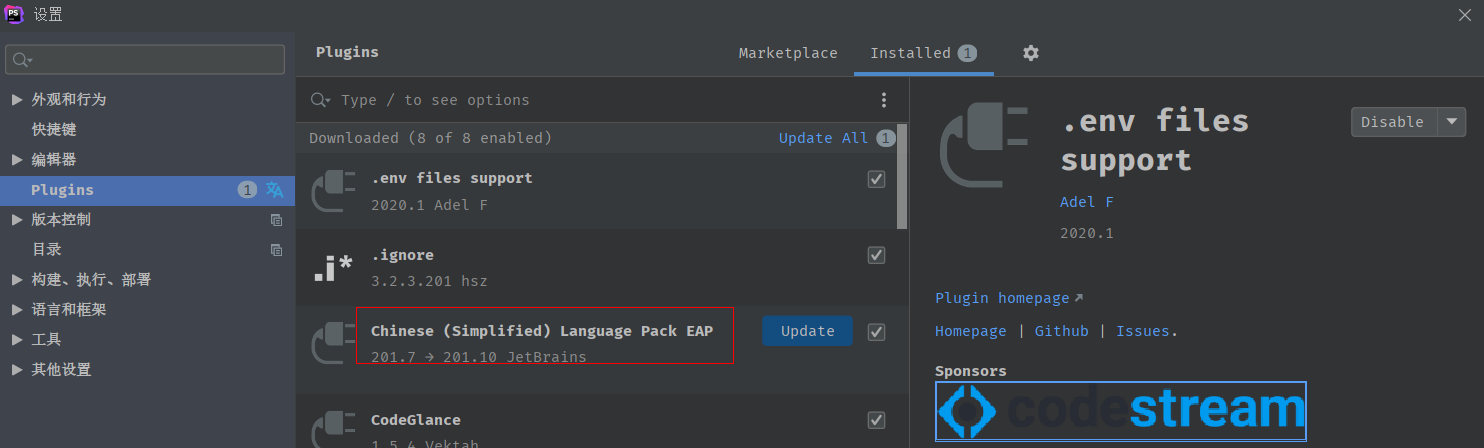
chinese language :对于国内的很多开发者来说一个中文的熟悉界面会让我们的开发更安心,所以官方也制作了中文的语言包,这个可以作为一个辅助的功能来使用,而且这个语言包一般都要求是最新版本的插件市场才会搜索到,以
phpstorm为例:
-
.env file support:对
.env文件的支持,高亮显示及格式化,在代码中使用.env中配置项时会有代码提示 -
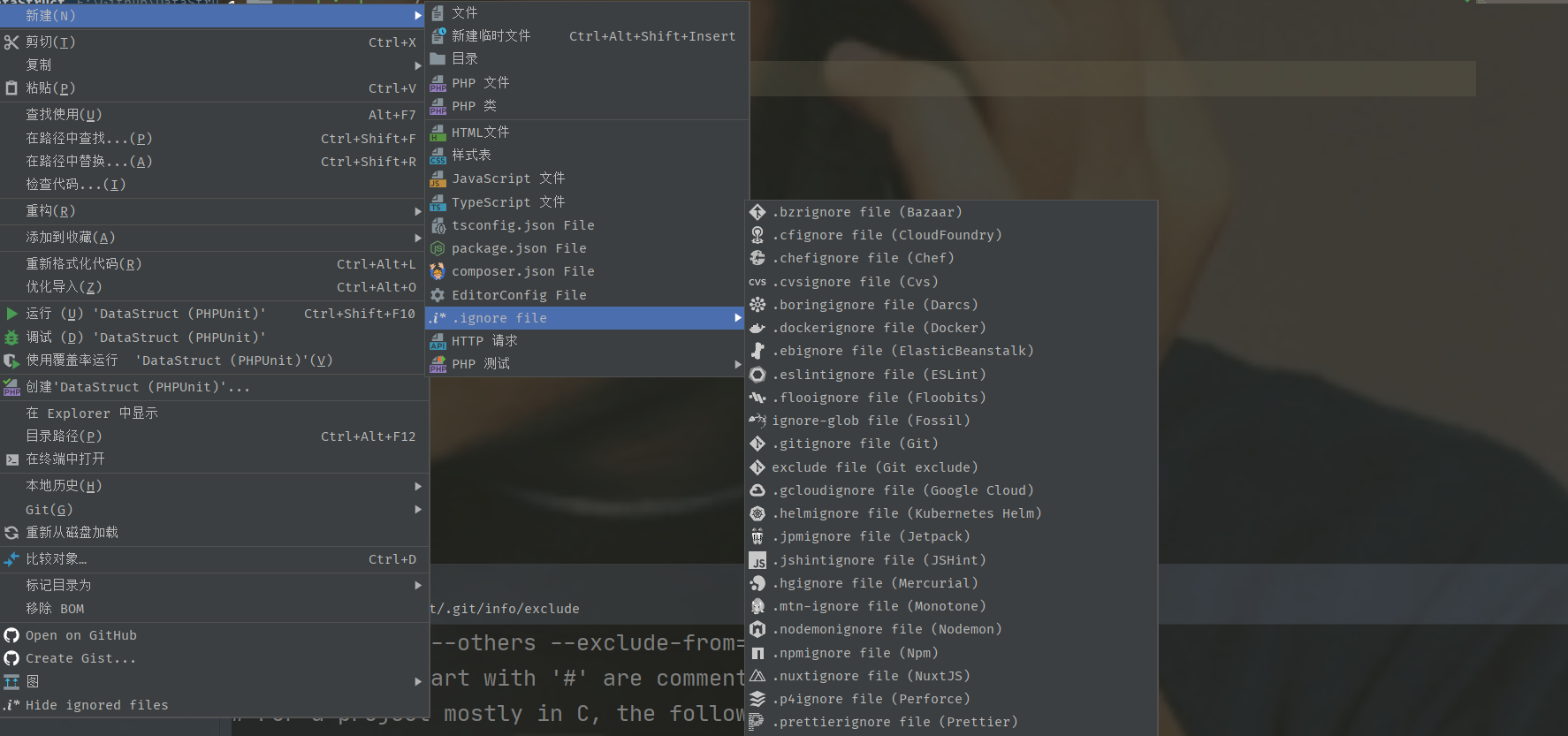
.ignore:忽略文件的支持,支持大部分的忽略文件, 如
.gitignore,.npmignore.具有高亮及路径提示功能
-
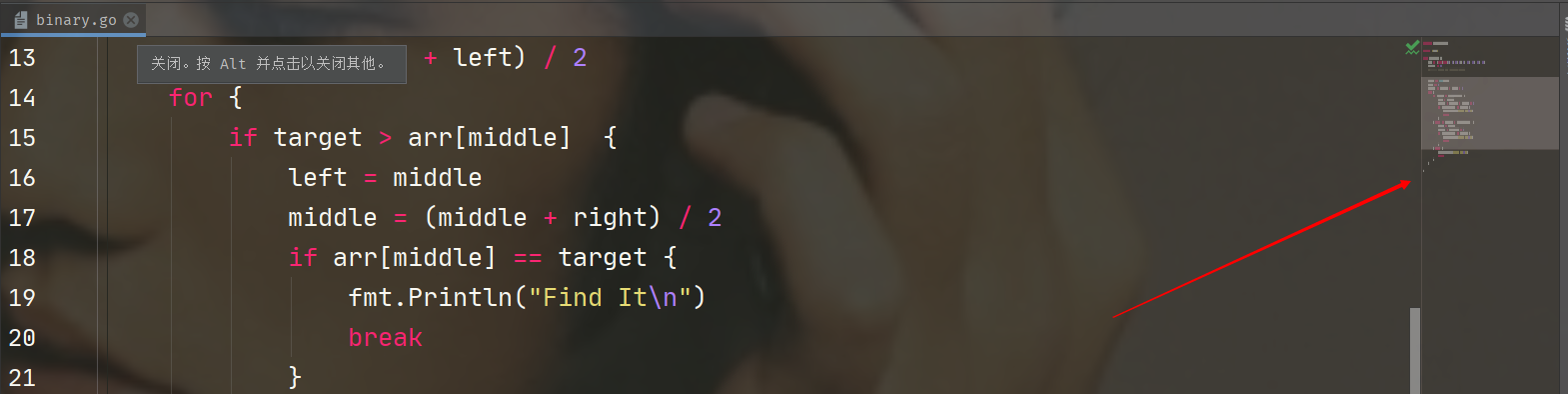
codeglance: 代码 map 地图生成代码缩略图

-
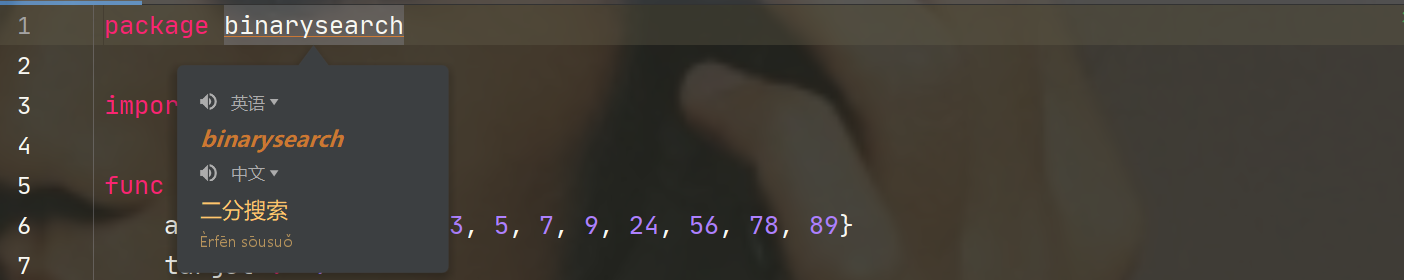
trarnslation: 谷歌翻译对于源码中的一些英文注释有时会不太明白,又或者想定义一个变量却一时想不出英文怎么命名,可以使用快捷键
ctrl + shift + o启动翻译窗口,人如果想要翻译某一句可以使用ctrl + shift + y直接翻译
-
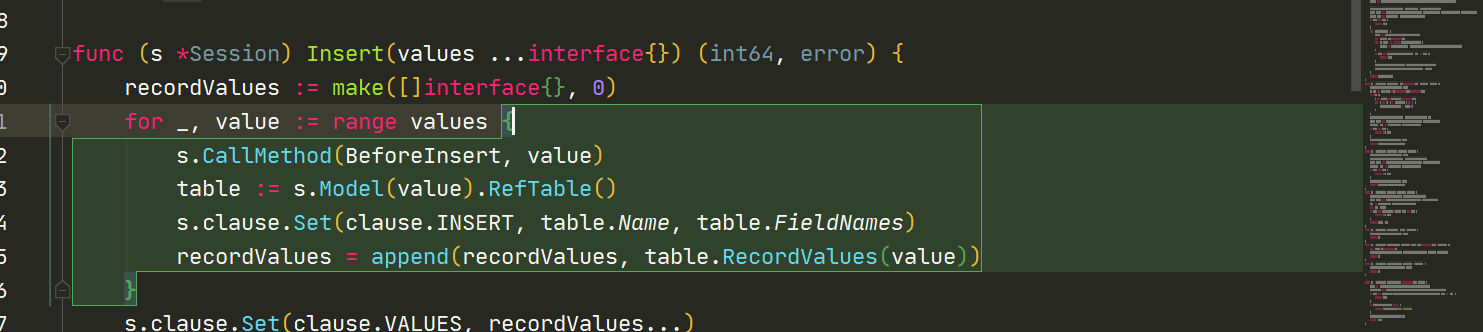
Rainbow brackets: 彩虹括号 使用这个插件后每个匹配的括号都会是相同的颜色,更让容易我们去看代码的逻辑,还可以使用快捷键
ctrl + 右键选中括号中的代码,使用esc即可退出
高亮内部外部的代码, 使用
alt + 右键退出同上
-
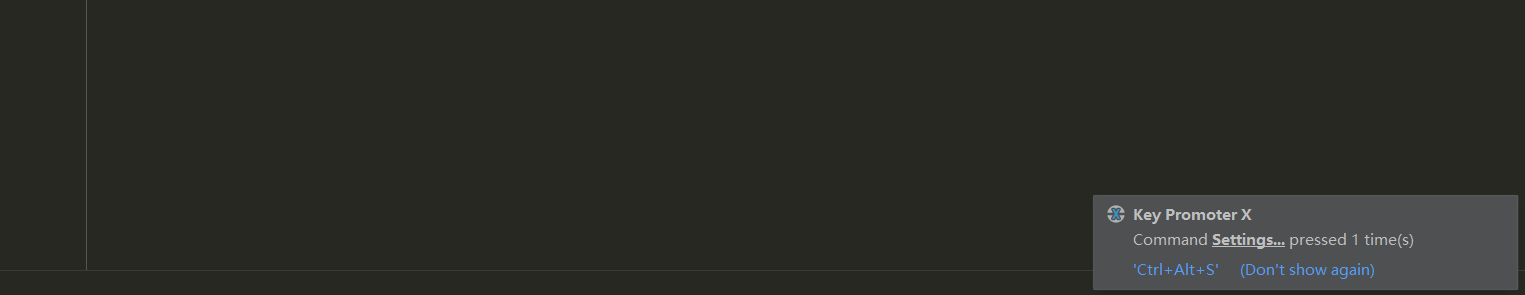
key promoter x: 快捷键提示 每次进行一个
ide的操作后都会显示出该操作的快捷键,防止老记不住快捷键

其他设置
-
ide的优化提示,关于变量的命名,有时变量命名不符合规范可以使用alt + shift + enter,自动转为规范的命名并更改当前方法的所有该变量命名,需要选中要更改的地方,如果没有该功能可能是版本原因,去插件商店下载 camlcase 即可
-
合并代码
ctrl + shift + -合并所有代码,只保留框架,方便查看结构
ctrl _+ shift + +相反
ctrl + alt + +合并选中的代码块
ctrl + alt + -跟上个相反 -
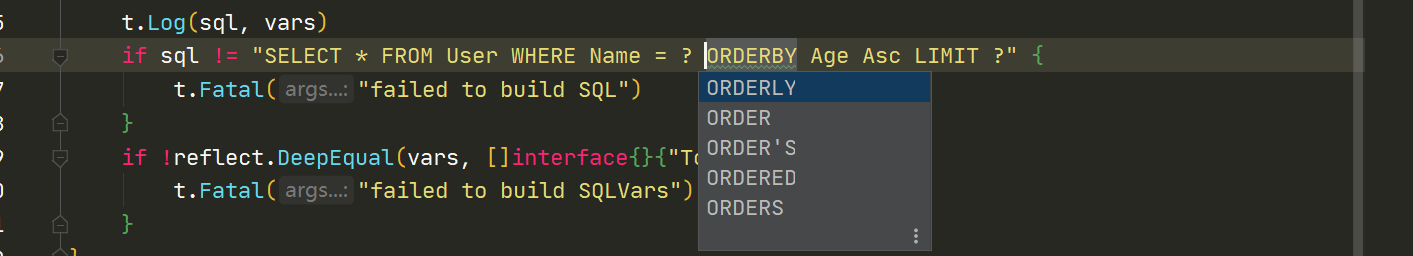
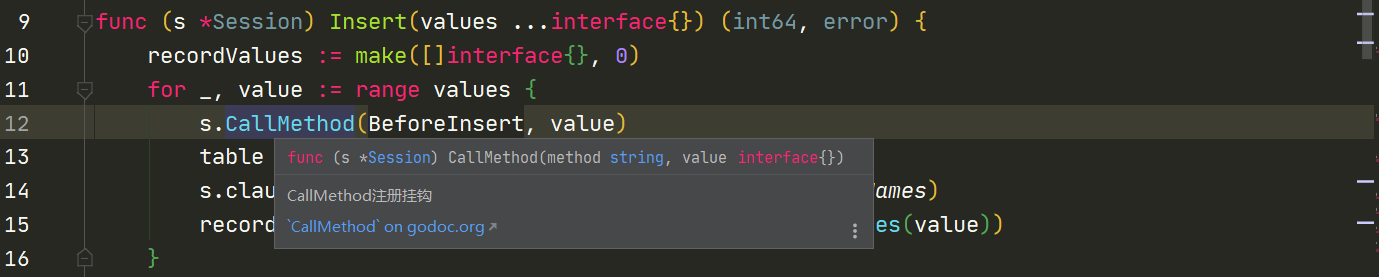
代码提示
当我们想要查看一个变量或者方法的注释及参数返回值等的时候,我们不需要点击跳转过去, 使用
ctrl + q即可调出,或者按住ctrl然后移动鼠标到查看的地方
-
其他功能
ide为我们提供的功能还是很多的,还有一些常用的功能就不再一一介绍了,有兴趣可以自己看看文档,或者查阅资料常用其它功能 :
debug: 开发常备restful: 接口测试remote: 远程代码开发database: 数据库连接ssh: 服务器交互githublive template: 代码模板,使用变量定义自己的代码提示或者代码注释的模板生成- etc…
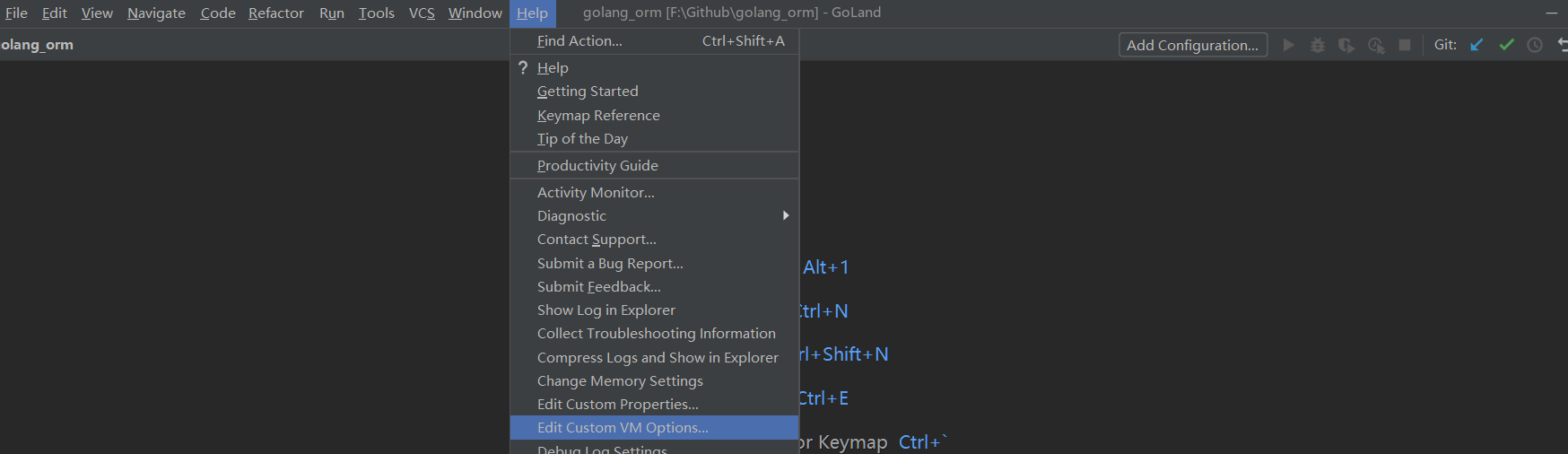
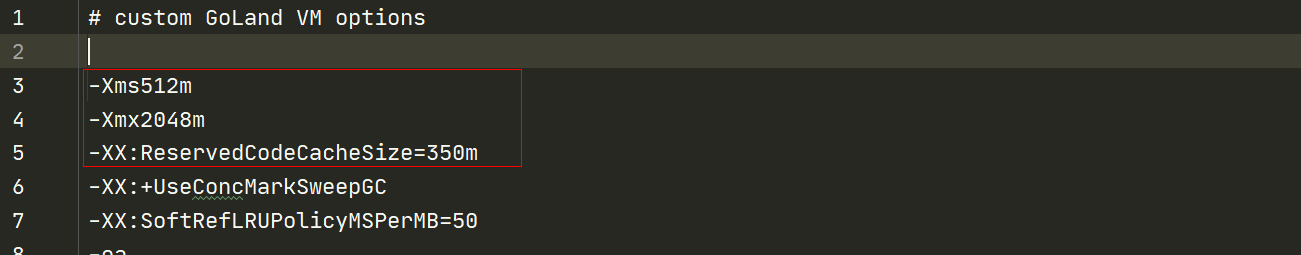
关于内存优化
如果电脑配置较低或者项目过大,导致加载的时间很成,可以修改分配的内存来增加启动的速度,但是不能过高超出最大分配内存限制也是不好的,一般设置圈中的三项就可以了


写在最后
开发工具的选择因人而异,不用去过度吹嘘某一个或者贬低某一个,对于选则,也要结合自身的情况,喜欢激进,喜欢折腾的可以选择一些扩展比较好的,比如 vscode,vim , emacs,这些工具配置好后不逊色于ied,对于喜欢直接就上手用,不想麻烦的配置可以选则一些集成度比较高的工具,比如 jetbrains系列
 个人内容记录
个人内容记录